Packed with Features
Elevate Your Visual Regression Test (VRT) Experience with WebChange Detector

Keep The Overwiew
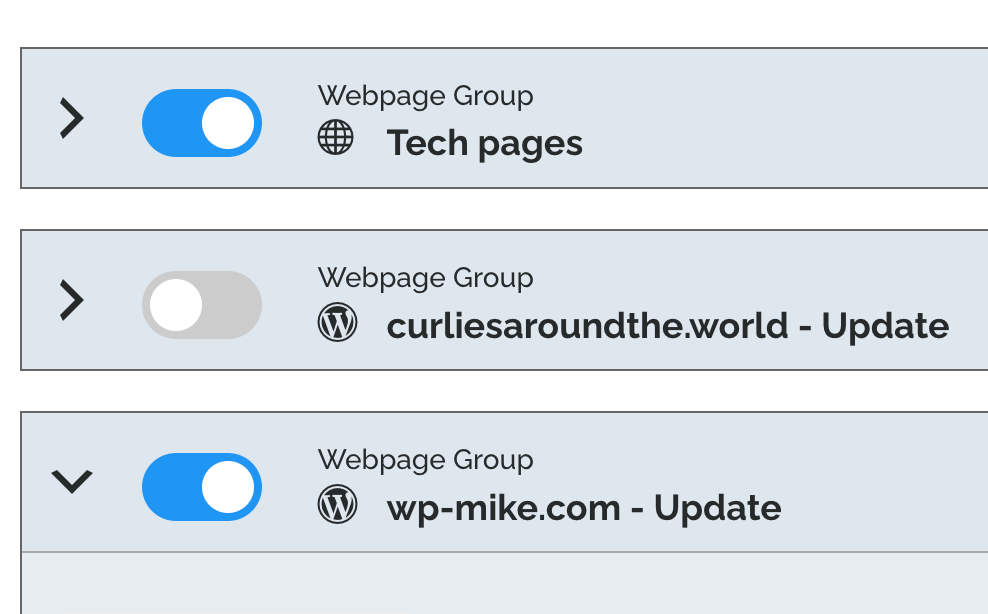
Do you manage websites for multiple clients or have a website with lots of subpages? With WebChange Detector’s simple and user-friendly Dashboard you can keep an eye on everything and select the pages you want to run a visual regression test (VRT) on individually.

Desktop And Mobile Check
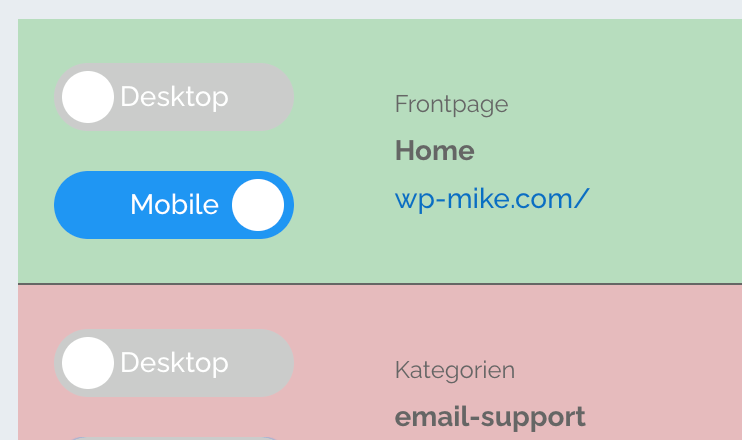
You can switch flexibly between desktop and mobile views at any time. Your website in desktop view might look perfect after installing WordPress updates, but what about mobile screen sizes? With WebChangeDetector, you can easily test them as well.

Best Screenshot Quality
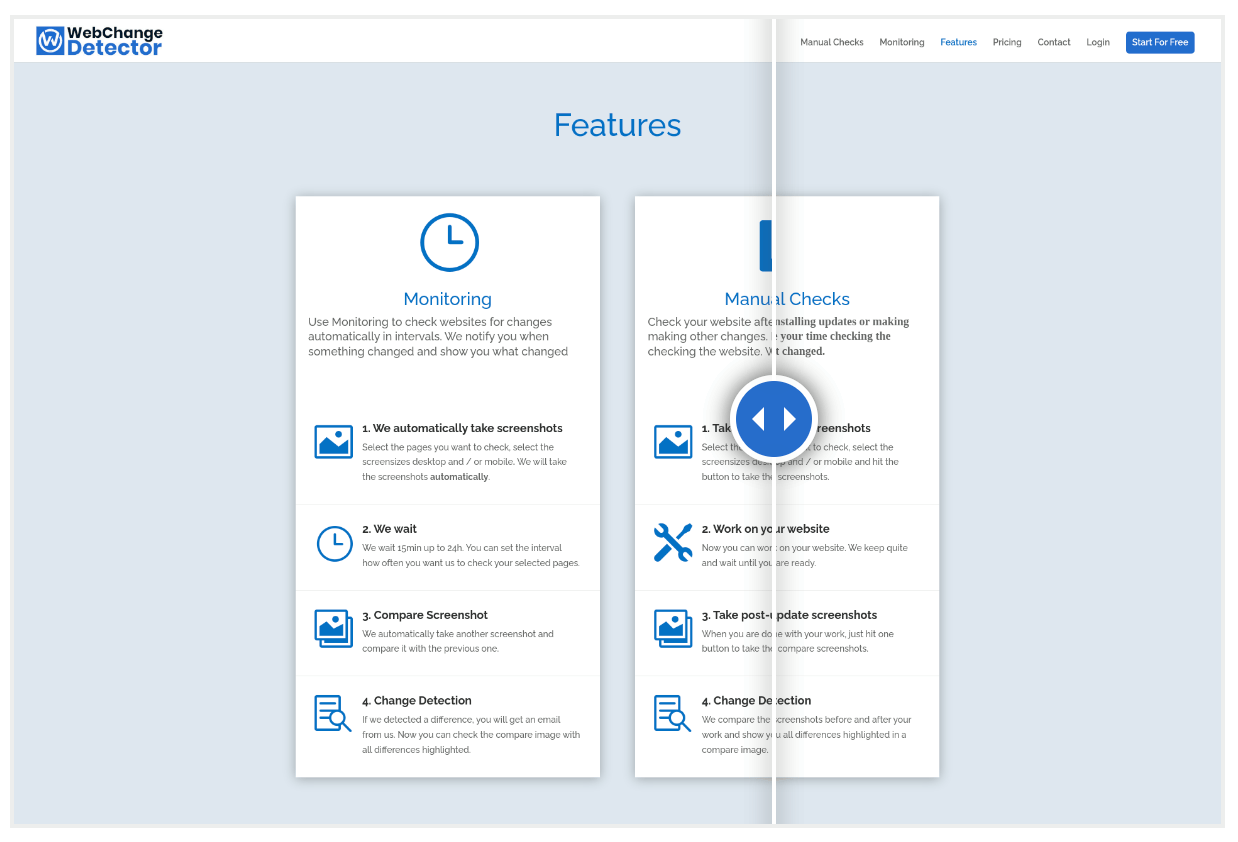
We’ve implemented special algorithms to ensure that screenshots appear at their best. WebChange Detector can detect ‘lazy load’ content and block ads and cookie banners. This comprehensive feature package helps minimize false-positive detections and saves you time.
Collaboration Made Easy
Every change detection has a public link to the change detection. You can share this link for e.g. with your webdesigner who can see the change detection without login to your WebChangeDetector account. Your designer can check the differences and make fixes on your website.
Instant Alerts
As soon as the tool spots an error, the relevant people are told. This gives you peace of mind in your daily business and makes sure nothing gets missed.
Inject Custom CSS Code
Do you have dynamic content like sliders or related posts, which change dynamically? Hide them for the screenshot via CSS. You can inject any CSS you want before WebChange Detector runs a visual regression test (VRT). This way you can lower false-positive-alarms.
Test WebChange Detector 30 Days
Start your visual regression testing experience with WebChange Detector
